| Praktiline
Photoshopi kasutamine |
|
|
|
|
Pen Tool. Joonestamine.
Selles ülesandes proovime läbi mängida sellised töövõtted, mida läheb tarvis sellise joonise tegemiseks, mida tavaliste märgistusvahenditega teha ei saa. Samuti tutvume Path (abijooned) režiimis töötamisega ja joonlauaga: Ruller ning Guides. Tutvume mustrite loomisega ja kasutamisega.
|

|
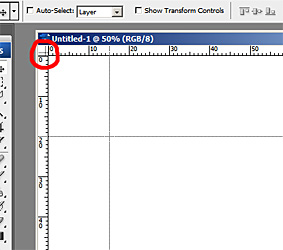
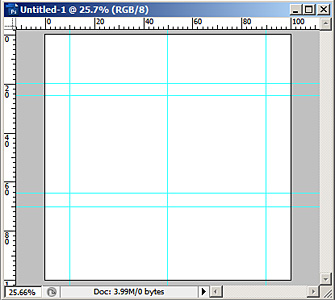
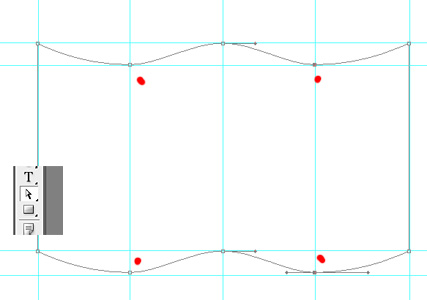
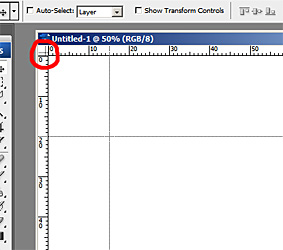
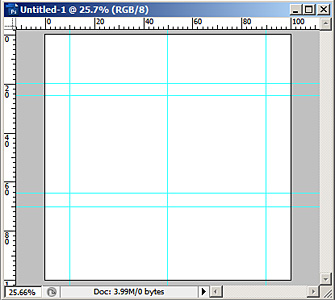
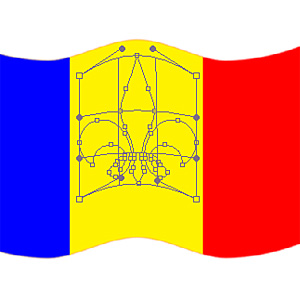
| 1. Võtame aluspinnaks (Ctrl+N) 10x 10 cm valge taustavärviga "paberi". Resolutsioon 300. Kuvame joonlauad (Ruller Ctrl+R). Kui liigutame kursori joonlauale, vajutame ja hoiame all hiirenuppu ja lohistame alla poole, saame tõmmata oma tööpinnale abijooni. Ülevalt horisontaalseid ja vasakult vertikaalseid. Parem hiireklikk joonlaual võimaldab muuta mõõtühikuid. Kui viime kursori joonlaudade ristumiskohta (all vasakull) ja lohistame, hiirenupp all, kursorit tööpinnale, muudame joonlaudade nullpunkti. Topeltklikk ristumiskohal paigutab nullpunkti vasakule ülesse. Harjutage seda tegevust ja proovige valmistada abijoontest selline võrgustik, nagu all, paremal oleval pildil. |
 |
 |
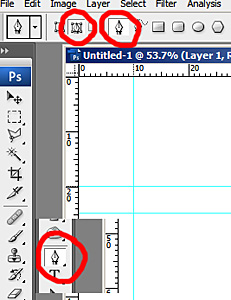
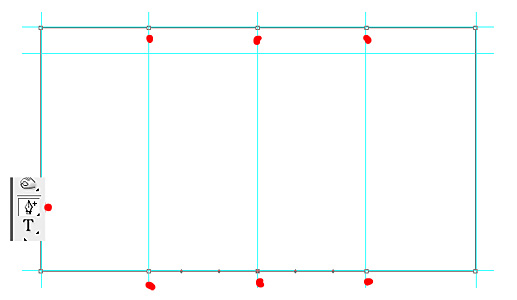
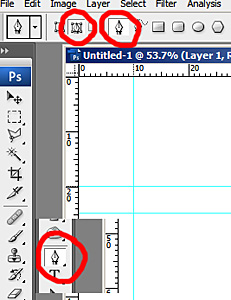
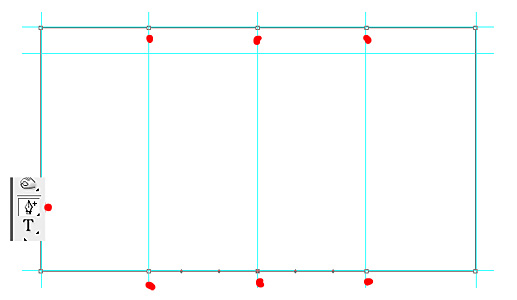
| 2. Nüüd valime tööriistaribalt Pen Tool nimelise töövahendi. Kontrollige olekuribalt, et töötaksime samas režiimis. Kui märgitud ikoonid (all vasakul) on aktiivsed, töötame abijoonte, ehk path reziimis. Kui te ei ole enne tutvunud selle töövahendiga, lugege siit. Valige olekuribalt kujundi joonistamiseks ristkülik. Võite sisse lülitada Snap to Guides (haara) režiimi (View - Snap To - Guides) ja joonistage abijoontele ristkülik. Nüüd jagage pikemad küljed kolmeks, kasutades abijooni ja joonlauda. Lisage Add Anchorpoint töövahendiga punktid. Viige kursor joonele ja klikk. All paremal. |
 |
 |
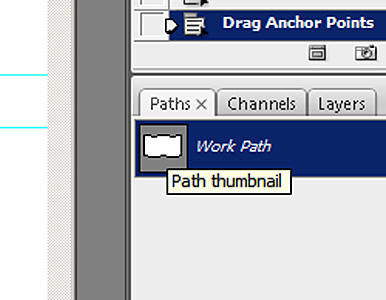
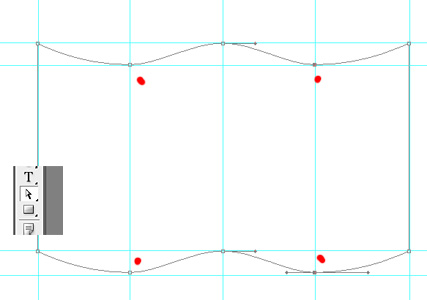
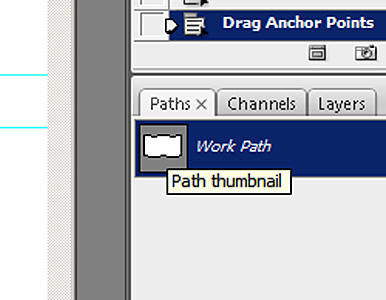
| 3. Edasi valige töövahendiks Direct Selection Tool (valge nool). Sellega on võimalik liigutada ankrupunkte. Märgistage punktid ja lohistage sellisesse asendisse, nagu all vasakul pildil. Nüüd muudame abijoone märgistuseks. Avage palett Path ja tehke seal pisipildil Ctrl - klikk. Märgistus on saavutatud ja nüüd avame paleti Layers. |
 |
 |
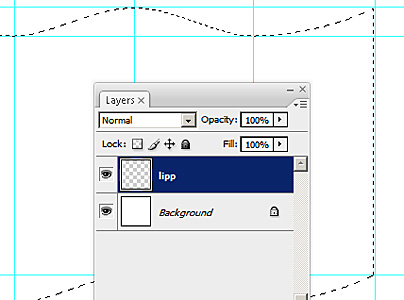
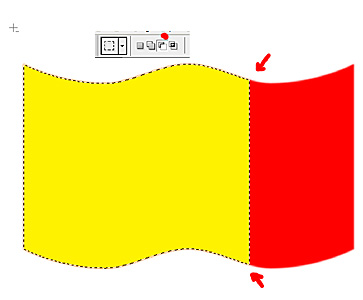
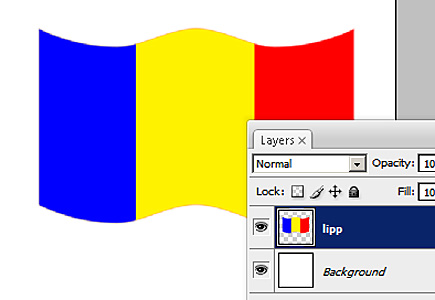
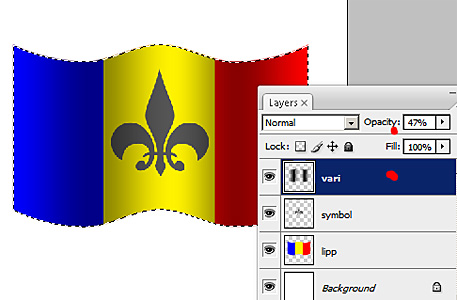
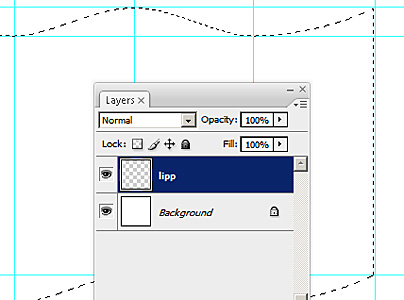
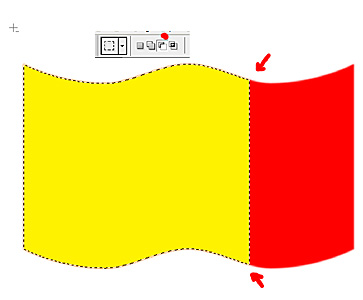
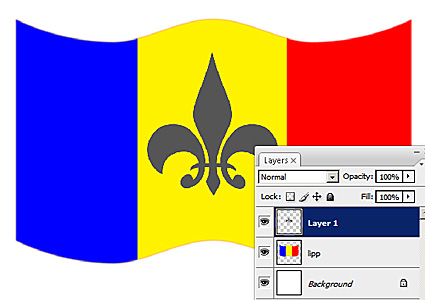
| 4. Lisame uue kihi ja paneme selle nimeks lipp. (vasakul) Valime Foreground värviks punase ja täidame märgistuse punase värviga. (Alt+Delete). Valime töövahendiks Ristküliku märgistaja ja vaatame, et ta töötaks lahutusreziimil. Lahutame märgistatud alast ca ühe kolmandiku, vedades sinna ümber ristküliku. Märgistus lahutatakse. ( All paremal). Valime täitevärviks kollase ja täidame säilinud märgistuse kollase värviga. |
 |
 |
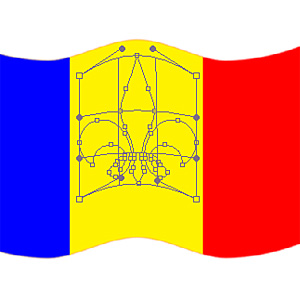
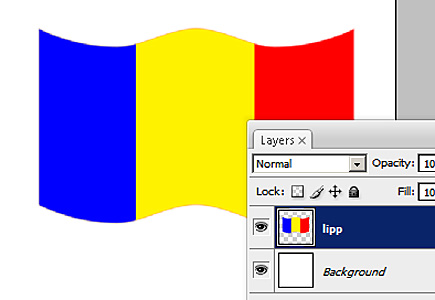
| 5. Kordame sama tegevust, värvides lipu vasaku serva siniseks. Tulemus peaks olema selline, nagu all vasakul. Lisame oma lipule nüüd mõne sümboli. Avame Path paleti ja viskame olemasoleva Workpath nimelise kihi ära, lohistades selle prügikasti analoogselt Layeri kustutamise operatsiooniga. Valime Custom Shape Tool (Ctrl+ U) ja otsime olekuriba valikutest soovitud sümboli. Joonestame sümboli lipule, vedades nii suure ristküliku, kui soovime ja laseme hiirenupu lahti. Proportsioonide säilitamiseks võite kasutada Shift klahvi. Et transformeerida sümbolit sarnaselt lipuga, märgistame selle Musta noolega Path Selection Tool (A). Valime Edit - Transform - Warp. Muudame oma sümboli kuju. All paremal. |
 |
 |
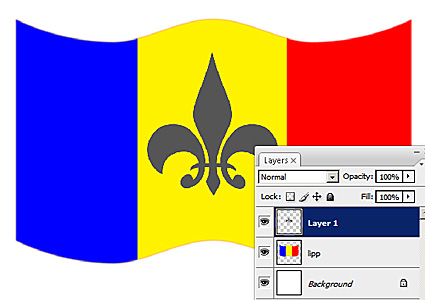
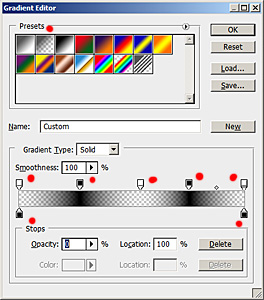
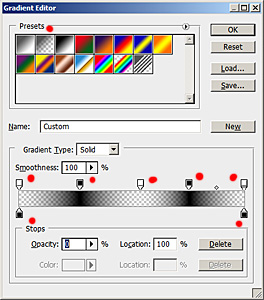
| 6. Nüüd muudame abijoone märgistuseks, nagu eelnevalt tegime ja avame Layers paleti. Loome uue kihi ja täidame märgituse vabalt valitud värviga. Tulemus peaks nüüd olema, nagu pildil all vasakul. Loome kõige pealmiseks uue kihi, et tekitada kõigile objektidele mõjuv vari. Valime Gradient Tool. Valmistame ette gradiendi selliselt, nagu all oleval pildil paremal. Kui Gradiendi ehitamine on võõras teema, loe esmalt siit. |
 |
 |
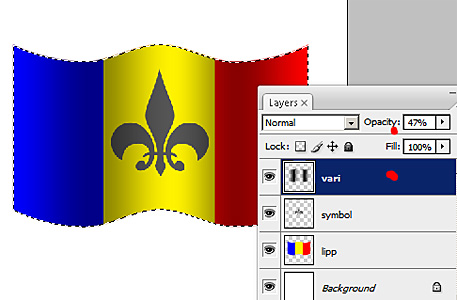
7. Võta märgistus kihilt lipp (pisipildil Ctrl+ klikk) ja vea horisontaalne gradient ülemise kihi märgistusele. Tegevuse mõte on selles, et sobitada tume ala lipu "laine" põhja. Korda operatsiooni seni, kuni saavutad õige tulemuse. Liigse tumeduse vältimiseks muuda kihi "vari" nähtavust. Tulemus on näha all vasakul.
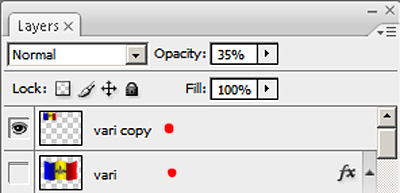
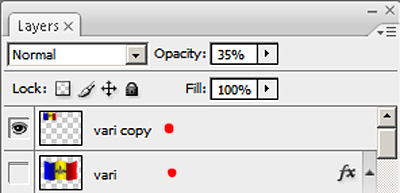
Järgmiseksi proovime ehitada oma pildile tausta. Selleks tuleb tekitada olemasolevast lipust muster. Et segadus väiksem oleks, kleebime kokku kõik pildiga seotud kihid väljaarvatud Bacround. Saadud kihti dublikeerime. (Paremklikk ja Dublicate Layer). Nüüd peidame ära alumise lipuga kihi ja Transformeerime ülemise kihi lipu väiksemaks. (Ctrl+T). Märgistame võimalikult täpselt lipu pindala Risküliku märgistajaga ja valime Edit - Define Pattern. Paneme mustrile nime ja OK. Kõik see, mis on kihtidel näha, arvestatakse mustrisse. Kui alumine lipp jäi peitmata, siis loeb PS selle automaatselt mustri osaks. Kui kasutate märgistuse täpsustamiseks korraldust Transform Selection, siis mingil põhjusel te mustrit defineerida ei saa. Seega proovige märgistus luua kohe ja täpselt. Kasutage Guides abi koos tingimusega Snap To Guides. |
 |
 |
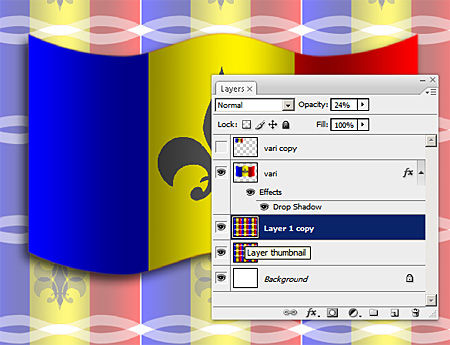
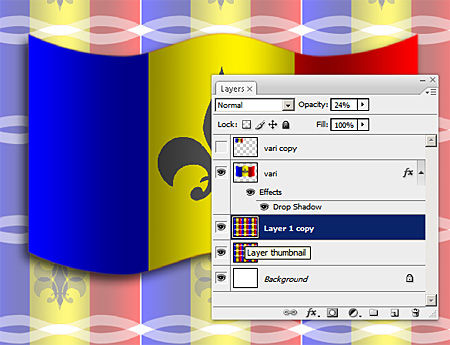
| 8. Tekitame Bacround kihi kohale uue Layeri. Märgistame selle kogu pindala (Ctrl+ A). Täidame märgistuse oma loodud mustriga: Edit - Fill. Avaneva akna Use valikusse valime Pattern ja Custom Pattern valikust leiame enda loodud mustri. OK. Dublikeerime mustriga kihti ja pealmise mustrikihi peegeldame: Edit - Transform - Flipp Verical. Muudame nüüd mustrikihtide nähtavust (Opacity) selliselt, et tekiks sarnane effekt, nagu all oleval pildil. Move tool abol saate kihti liigutada. Kadreerime oma töö: Crop Tool ja ongi valmis. |
 |
|
| |