| Praktiline
Photoshopi kasutamine |
|
|
|
|
Kohvitops. Harjutus enamkasutatavate protseduuride kinnistamiseks.
|

|
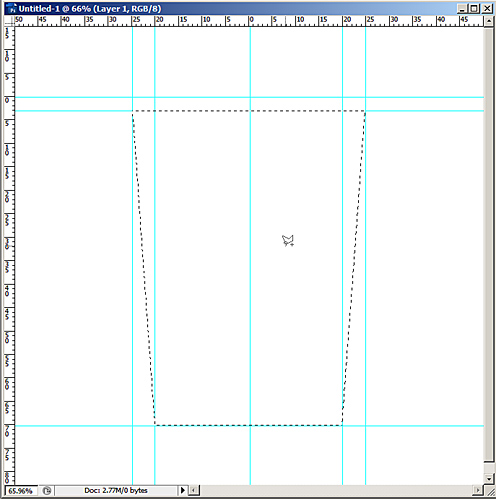
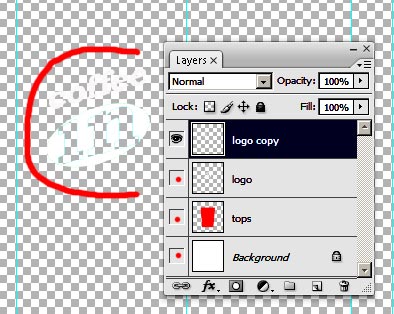
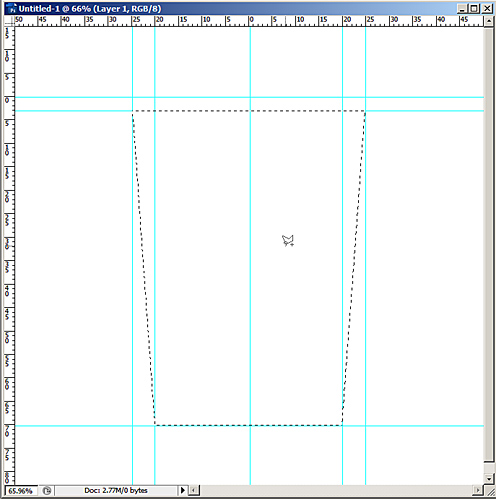
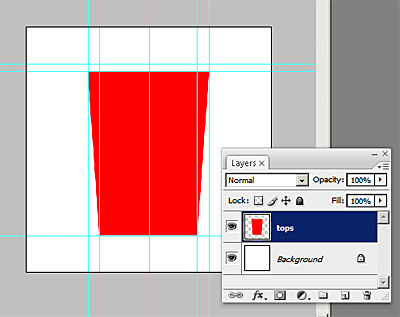
1. Loome endale tööpinna (Ctrl+ N), 10x 10 cm, RGB, resolutsioon 300, taust valge. Kuvame joonlauad (Ctrl+ R). Valime mõõtühikuteks millimeetrid (hiire paremklikk joonlaual). Valmistage ette abijoonte Guides võrgustik, nagu all vasakul oleval pildil. Suurema pildi saamiseks klikake pildil. Nüüd võtame Polygonal Lasso, veendume, et väärtus Feather on null ja klikime abijoonte ristumiskohas, tekitades märgistusjoone, mis annab meie kohvitopsile kontuuri.
NB! Kui peate tegema pildi, kus objekt on asetatud kompositsiooni asümmeetriliselt, on kasulik objekt valmis joonistada siiski verikaal ja horisontaal teljestikus ja alles hiljem kujutist deformeerida.
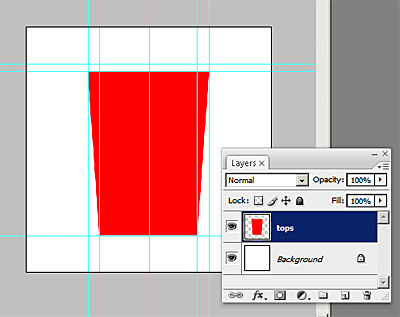
Lisame kihi Layer - New Layer ja värvime sellel kihil märgistatud ala punaseks. Kihile võime panna ka nime. Minul tops. |
 |
 |
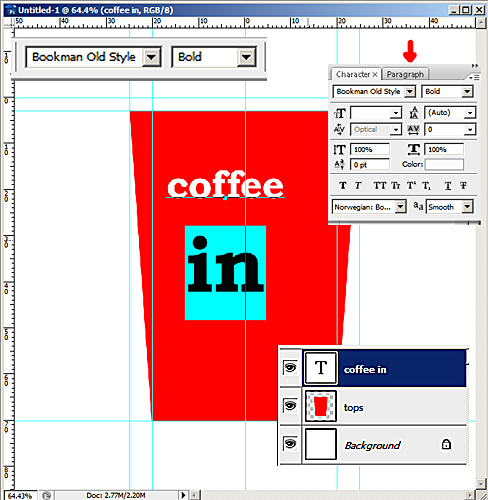
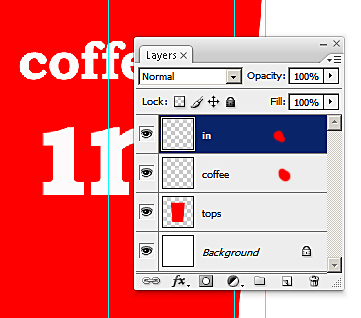
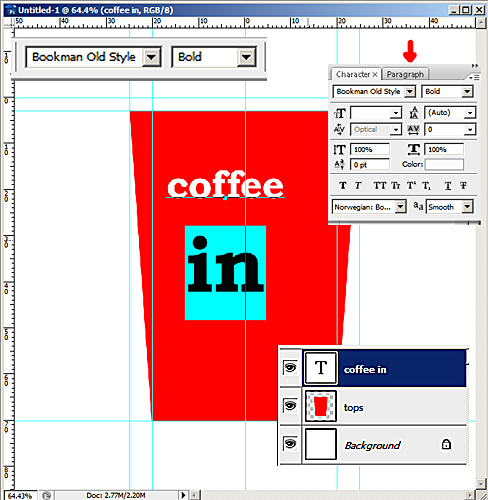
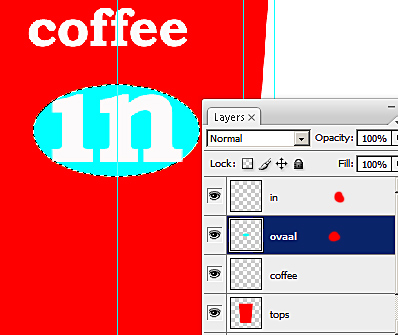
2. Järgmiseks valime töövahendiks Horizontal Type Tool (T) ja kirjutame logo jaoks teksti. Sõna "in" märgistame ja teeme suuremaks. Kogu tekstile anname tsentraalse joondamise. Vajadusel andke tekstile valge värv. Kõik vajalikud andmed leiate pildilt vasakul all. Kui tekstitööriist ei käitu nii, nagu teie arvates peaks, kontrollige teksti omadusi punse noolega tähistatud aknast Window - Character.
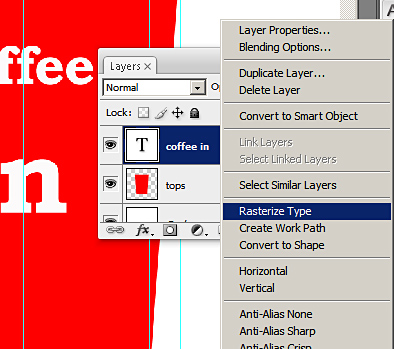
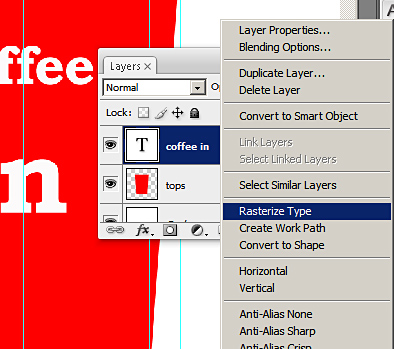
Nüüd muudame tekstikihi tavaliseks pildikihiks, et oleks võimalik logo edasi ehitada. Tekstikihil paremklikk ja Rasterize Type. all paremal. |
 |
 |
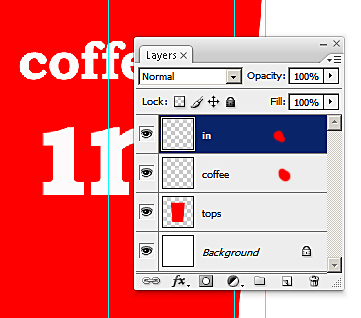
3. Edasi märgistame rasteriseeritud tekstikihil ristkülikumärgistajaga sõna "in". Kuna sel kihil tausta ei ole, pole karta, et midagi liigset märgistame. Nüüd teeme märgistusalal hiire paremkliki ja valime Layer via Copy. Moodustatakse uus kiht, millel vaid see ala, mis märgistatud. Meil "in". Nimetame kihid ümber, et edaspidi segadust ei tekiks ja hävitame ( märgistus ja delete) kihilt coffee sõna "in". Tulemuseks on nüüd kaks kihti, mida saame eraldi töödelda, kartmata, et midagi ära rikume. (all vasakul.)
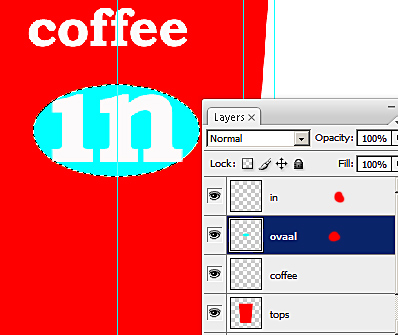
4. Teeme uue kihi ja nimetame selle ovaaliks. Jonestame Elliptycal Marquee Tool (M) abil kihile märgistuse, nagu all paremal pildil. Näitlikustamise huvides värvisin selle siniseks. Õige oleks valge värv. Kaotame märgistuse (Ctrl+D). |
 |
 |
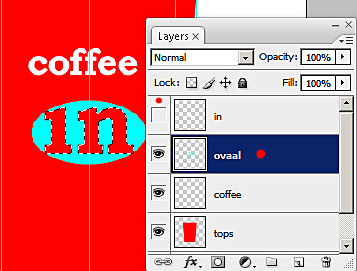
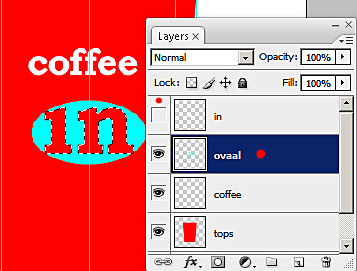
5. Nüüd võtame märgistuse kihilt "in": ctrl+ klikk selle kihi pisipildil. "in" kujulise märgistusega lõikame kihil "ovaal" ellipsisse augu: kiht "ovaal aktiivne ja klaviatuurilt Delete. (ma ei tea, miks, aga väga palju üritatakse Delete asemel vajutada klahvi D, mis on loomulikult vale.)
Peidame kihi "in", et veenduda, kas ovaalis on auk. All vasakul. Kui on, siis võib kihi "in" lohistada prügikasti, kuna rohkem me seda ei vaja. Kes kasutasid ovaali värvimiseks mingit muud värvi, värvige ovaal valgeks.
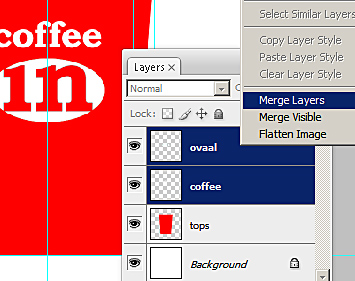
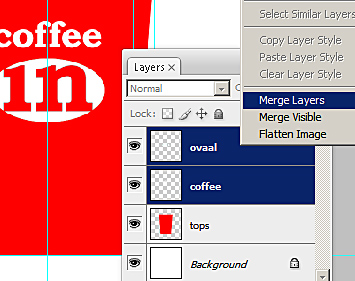
6. Nüüd kleebime logo kihid kokku. Hoidke all Alt klahvi ja klikkiga kihtidel "ovaal" ja "Coffee". Mõlemad kihid aktiivsed, tehke ühel neist hiire paremklikk ja valige Merge Layers. All paremal. Tulemuseks peab logo moodustama üks kiht, mille nimetame "logoks". |
 |
 |
7. Deformeerime nüüd logo nii, nagu pildil vasakul: Edit - Transform - Skew. Pildil näidatud pideme abil viime sisse nihke. Enter, et transformatsiooni kast kaoks.
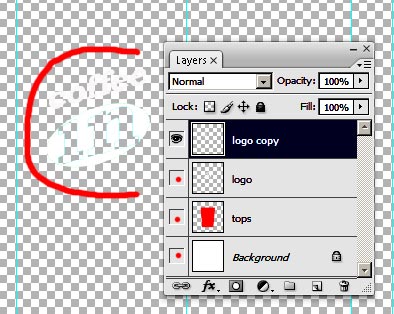
8. Dublikeerime kihti "logo". Transformeerime objekti kihil umbes poole väiksemaks: Ctrl+T (free transform). Nüüd peidame kõik ülejäänud kihid, et moodustada väiksemast logost muster. All paremal. |
 |
 |
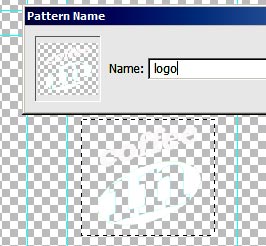
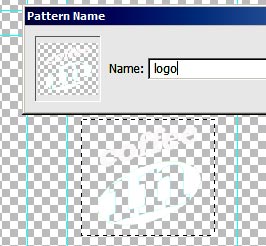
9. Märgistame ristküliku märgistajaga logost veidikene suurema ala ja valime Edit - Define Pattern. Nimetame mustri logoks. All vasakul.
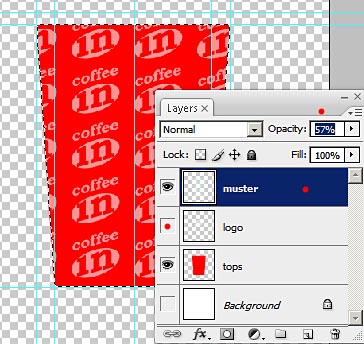
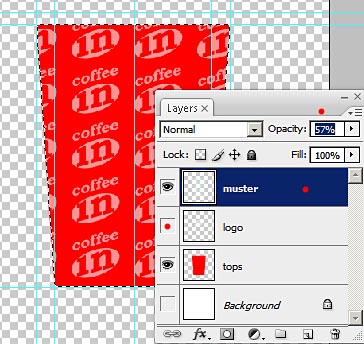
10. Viskame prügikasti kihi, millest ehitasime mustri. Tekitame uue kihi ja nimetame selle mustriks. Nüüd võtame kihilt "tops" märgistuse ja kihil "muster" täidame selle omaloodud mustriga. Edit - Fill - Pattern - logo. Vähendame kihi nähtavust ja tulemus peaks olema selline nagu all paremal pildil. |
 |
 |
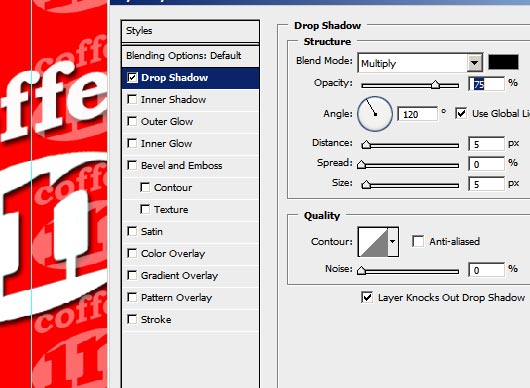
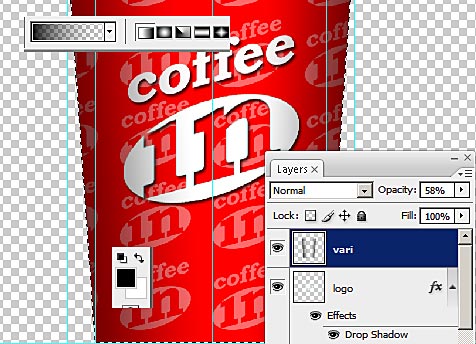
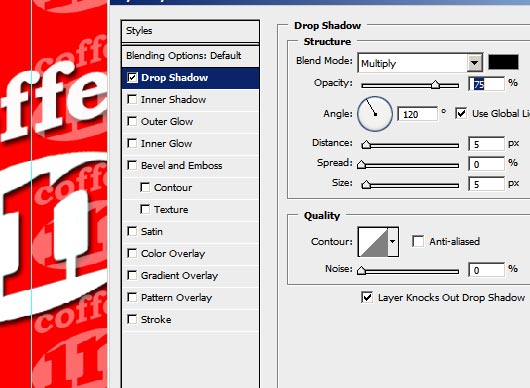
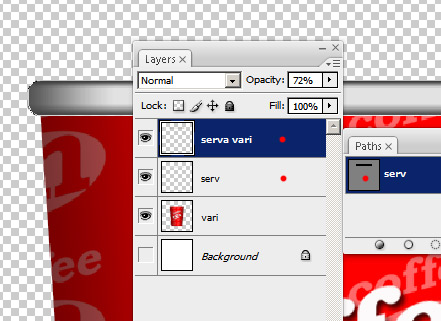
11. Kuvame nüüd kihi nimega "logo", lohistame ta kõige ülemiseks kihiks ja rakendame talle stiili langev vari: Layer - Layer Style - Drop Shadow. All vasakul.
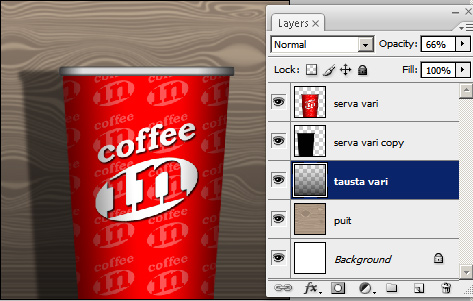
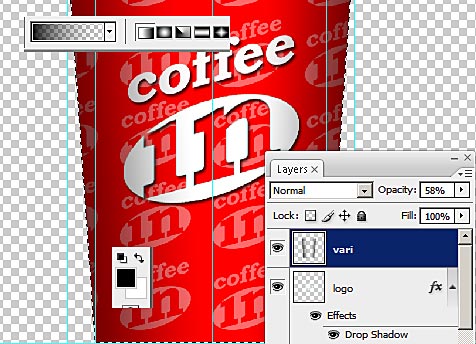
12. Võtame märgistuse kihilt "tops", tekitame uue kihi, nimega vari ja Gradient Tooli abil joonistame uuele kihile varju nagu näidatud pildil all paremal. Kuna kiht on kõige ülemine, katab ta kõiki all olevaid Layereid. Gradiendiks on Foreground to Transparent ja gradiendi liigiks Linear. Muutke kihi nähtavust, et vähendada varju nähtavust. |
 |
 |
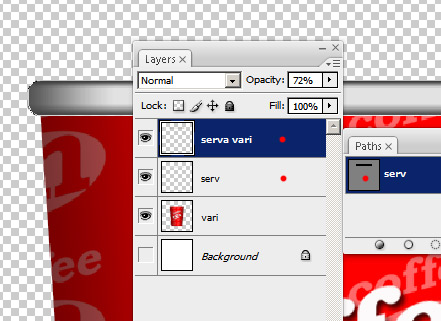
13. Edasi kasutame veidike loovat intelligentsi ja joonistame oma kohvitopsile serva nagu all vasakul pildil. Mina kasutasin märgistuse loomiseks ümmardatud nurkadega abikujundit. Pen Tool ja olekuribalt Rounded Rectangle Tool. Varju tekitasin analoogselt eelpool tehtuga. Viimaseks kleebime kõik topsi kihid kokku, jättes Bacround Layeri eraldi. Tulemuseks kaks kihti: tops ja taust.
14. Tausta loomiseks proovime immiteerida puidu mustrit. Uuskiht, nimega puit. Foreground värviks valime kõigepealt puidu heleda värvi ja kasutades pintslit suurusega 5 ja 8 px, teeme rea täpikesi nii, nagu pildil all paremal. Kordame sama puidu tumeda värviga. Jälgige peldil olevat Navigator akent, et aru saada, kui suur peab kujutis tulema. |
 |
 |
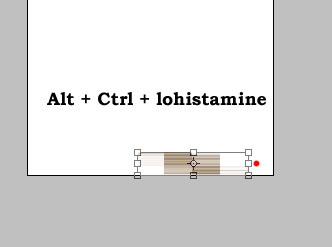
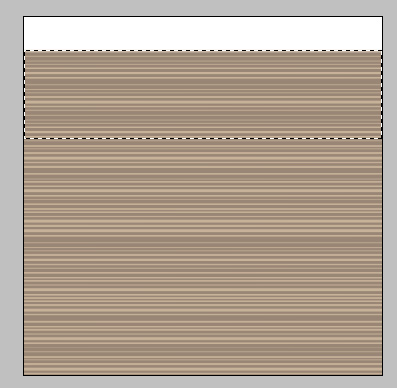
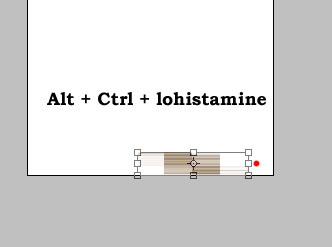
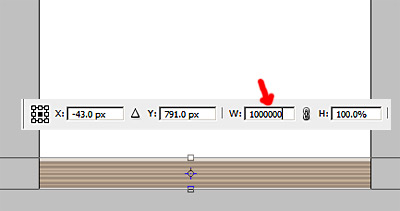
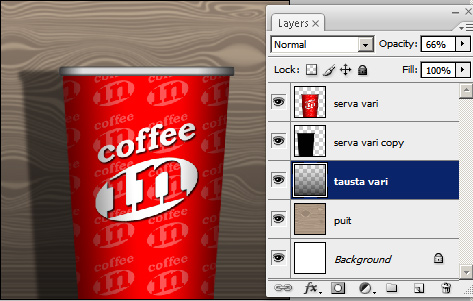
| 15. Edasi on meil kaks võimalust. Eesmärgiks on venitada täpirida horisontaalsuunas välja. Vaadake, et puit kiht on aktiivne, siis Ctrl+ T ( Free Transform). All piltidel on kaks võimalust. Ise valite, kumb teile rohkem meeldib. Lõpetuseks Enter. |
 |
 |
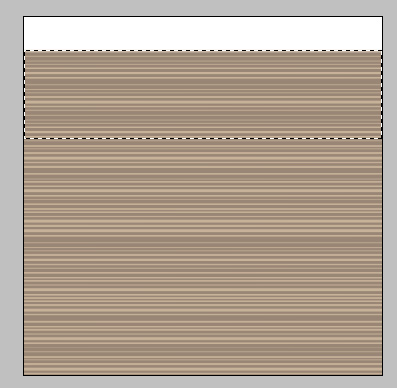
16. Nüüd on meie eesmärk kloonida puidumustrit üle terve kihi. Selleks märgistage triip ja valige töövahendiks Move Tool. Hoidke all Alt klahvi ja kloonige pinda nii nagu pildil all vasakul. Enne alustamist loe läbi punkt 17.
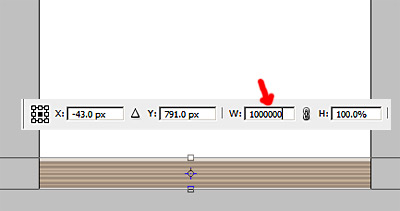
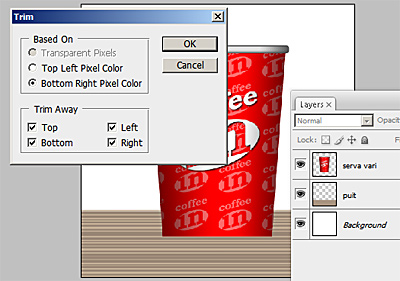
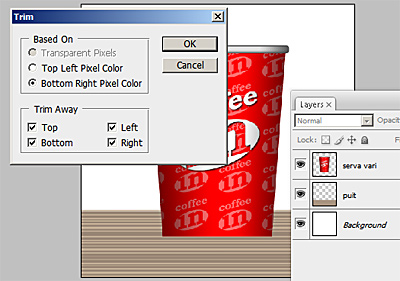
17. Kui olete kasutanud varianti ülal paremal, siis võib juhtuda, et "puidu" triip on väga lai ja kloonimine jooksutab teie arvuti kinni. Selle vältimiseks kasutage servalõikust Image - Trim, olles eelnevalt kuvanud kõik kihid. See korraldus kaotab ära info, mis tööpinnale ei mahu. Kasutage seadistust, nagu pildil all paremal. |
 |
 |
| 19. Nüüd on käes aeg jällegi proovile panna oma oskused ja anda tööle viimane lihv. Et puit muutuks puiduks, kasutage filtrit Liquify. Tekitage langev vari, tausta vari. Deformeerige topsi tingimusel Warp. Vähendage pildi saturatsiooni ja lisage pildile natuke müra Filter - Noise. Abiks on pilt all. |
 |