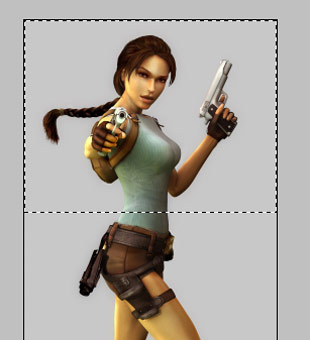
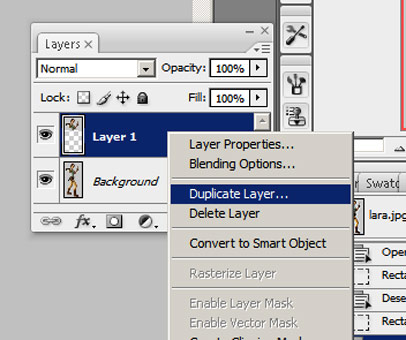
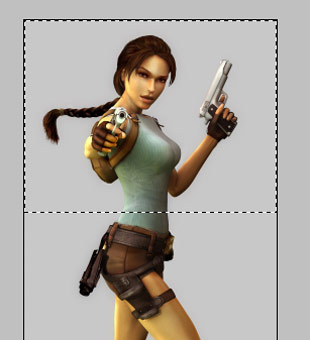
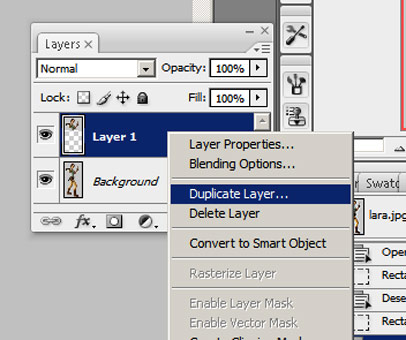
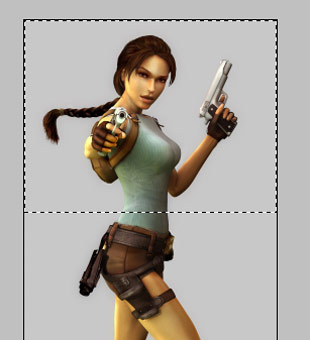
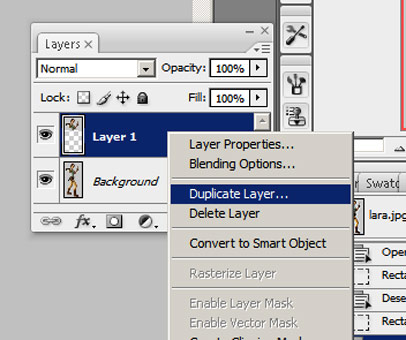
| Selles ülesandes proovime teha olemasolevast pildist mängukaardi. Faili saad alla laadida siit. Avame pildi PS - is. File - Open - Lara.jpg. Valime ristküliku märgistaja (M) ja veenfume, et tingimuse Feather väärtus oleks null, et tagada sirge ja konkreetse servaga märgistus. Seejärel märgistage ära vajalik ala (pildil). Nüüd tehke Edit Copy, Edit Paste (Ctrl - C, Ctrl - V). Tekkinud uuel layeril on teie poolt määratud ala. Nüüd tehke uuel kihil hiire paremklikk ja valige Dublicate Layer. Tulemuseks on kaks sarnast kihti kohakuti. |
 |
 |
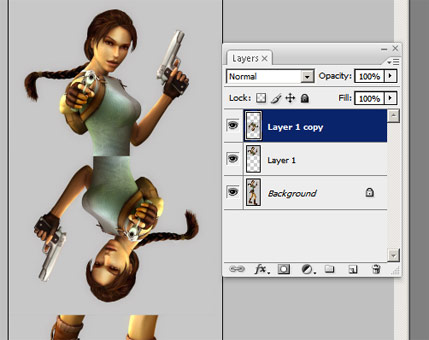
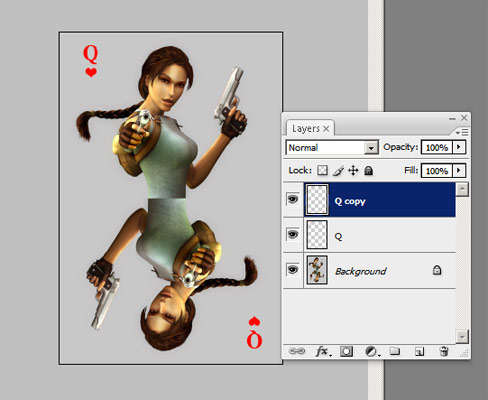
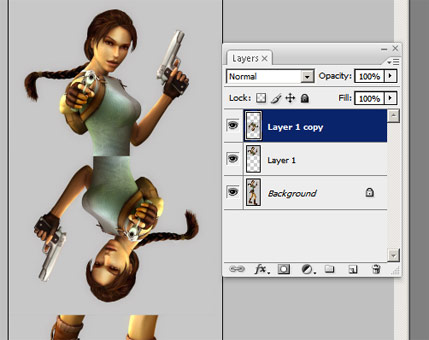
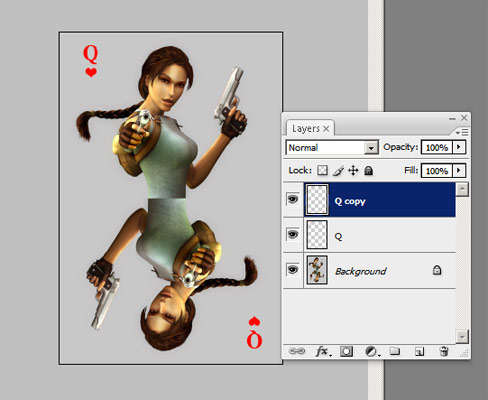
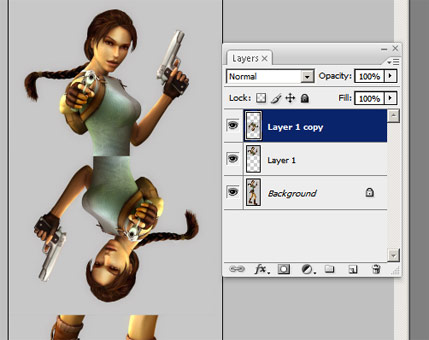
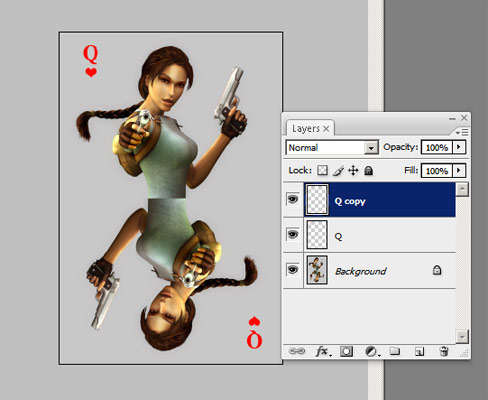
| Nüüd tuleb ülemine, aktiivne kiht kaks korda peegeldada, et saada mängukaardi effekt. Edit - Transform - Flip Horisontal. Ja seejärel sama kihiga Edit - Transform - Flip Vertical. Nüüd valime Move Tool (V). Hakkame lohistama ülemist kihti hiirenuppu all hoides allapoole ja vajutame nüüd alla ka Shift klahvi, et tagada vertikaalne liikumine. Kuna pilt ei võimalda meil täieliku sümmeetriat, siis liigutame Move tooli abil Lara vööosad kohakuti (pildil). Taust on neutraalne hall mõlemal pildil, seega ei ole karta, et alumise kihi värv hakkaks segama. Kadreerime oma töö Crop Tool abil (pildil) ja kleebime kihid kokku Layer - Flatten Image. |
 |
 |
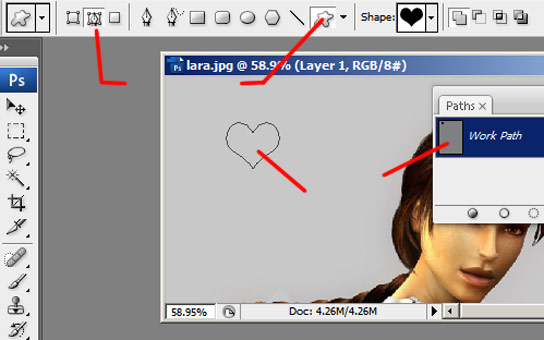
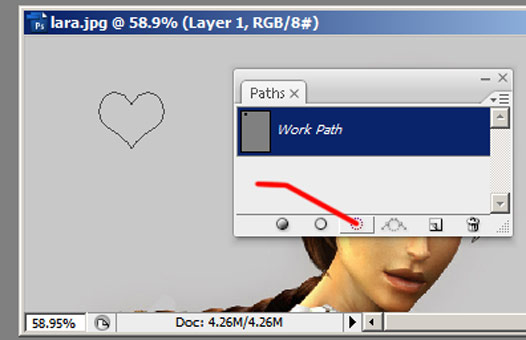
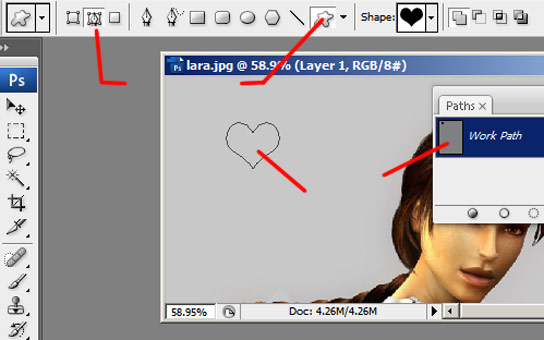
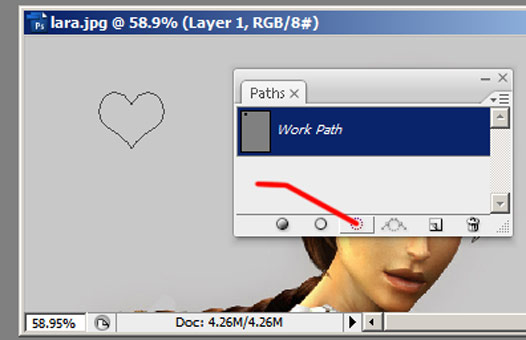
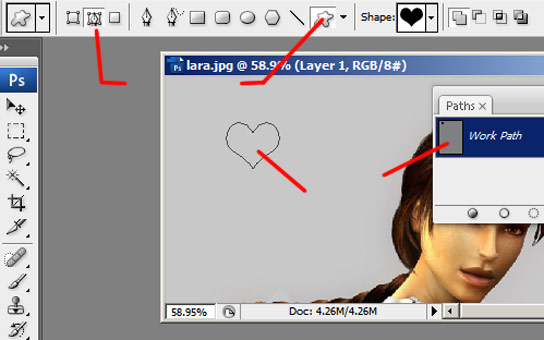
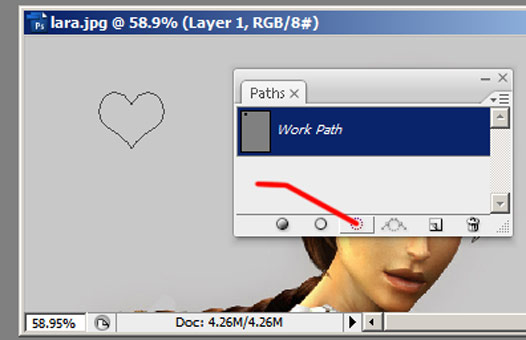
| Edasi tuleks valmistada masti ikoon. Näiteks ärtu, mis on südamekujuline. Kuna märgistustööriistadega seda teha ei saa, tuleb appi võtta Path töövahendite hulka kuuluvad tööriistad. Kõigepealt, aga, loome uue kihi Layer - New - Layer, et edaspidi oleks võimalik erinevaid komponente liigutada. Avame paleti path Window - Path. Valime Pen Tool või Custom Shape tööriistaribalt. Veendume, et aktiivne oleks keskmine ikoon, et tagada just pathi, - raja joonistamine, valmis kujundite alt valime südamekujulise kujundi ja joonistame ta vajaliku kohta analoogselt ristküliku joonistamise võttele. Et tagada kujundi sümmeetria, hoiame all ka Shift klahvi. Path paletil tekkis uus Work Path. |
 |
| Klikime pidil näidatud ikoonil, et muuta südamekujuline abijoon path märgistuseks. |
 |
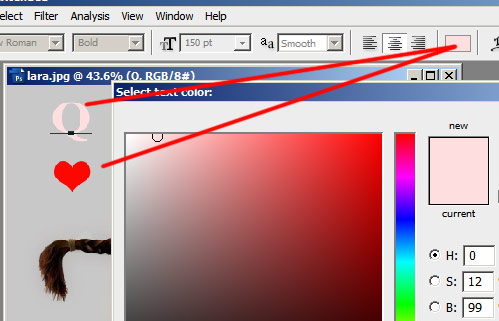
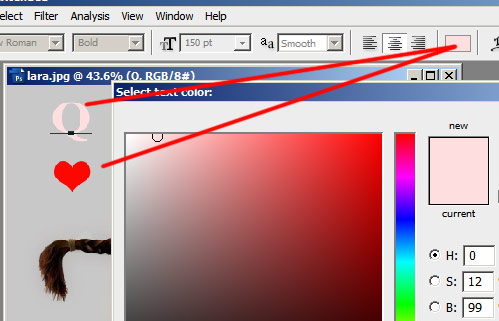
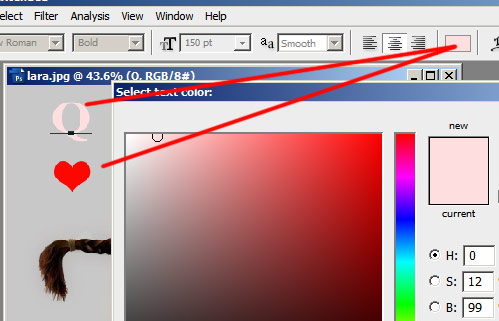
| Avame paleti Layer ja veendume, et aktiivne on tühi kiht. Seejäres valime Foreground Coloriks paletist Swatch punase värvi ja täidame märgistuse värviga. Alt - Delete. Kui kõik läks õigesti, siis on tulemuseks punane süda. Lisame siia nüüd ka kuninganna märgi Q ja teeme seda tekstitööriista abil. Valime Horizontal Type Tool. Teeme soovitud kohas pildil hiirekliki, mis määrab kursori asukoha. Seejäerel sisestame klaviatuuri abil suure Q tähemärgi. Märgistame tekkinud tähemärgi HorTypeTool abil. Klikkame olekuribal olevale värviruudukesele. Avaneb värvipalett (Color Piker). Viime kursori südamele pildil. Kursor muutub Eyedropper Tooliks. Klikime südamel ja kirjavärviks võeti automaatselt sama värv. |
 |
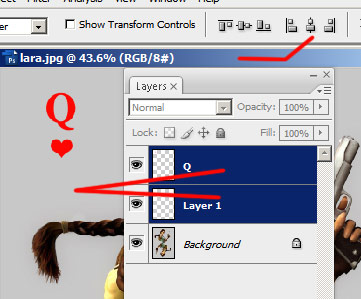
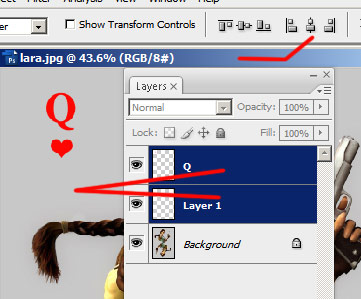
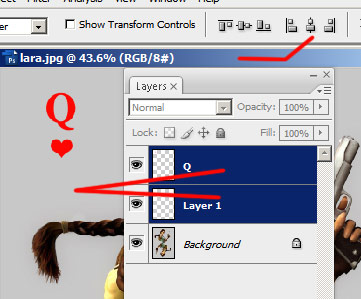
| Kui Kujutised on valmis, siis võib nendevahelist proportsiooni reguleerida, tehes üht suuremaks, teist väiksemaks. Kirjatäht, tuleb aga eelnevalt muuta rasterpildiks. Selleks tekstikihil paremklikk ja valikust Rasterize. Nüüd sab kasutada mõlema kihi puhul Edit - Free Transform võimalust, et objektidele soovitud kuju anda. Kasulik oleks objektid ka teineteise suhtes joondada. selleks akriveerige esmalt ülemine Layer (minul Q) ja nüüdhoidke all Ctrl klahvi ja klikake all oleval kihil (minul Layer1). Olekuribal klikake kesktelje joondaja ikoonil ja ongi valmis. Kasutades sama kihtide märgistust, tehke Layeri aknas paremklikk ja valige Merge Layers. See korraldus kleebib kokku valitud, aktiivsed Layerid. |
 |
| Kui kaardimasti tähised, ärtu emand, on valmis, siis korrake selle kihiga need operaysioonid, mis alguses Laraga. Dublikeerige kihti, peegeldage mõlemas suunas ja liigutage uus kiht tema õigele kohale. Lõpuks kleepige pilt kokku Layer - Flatten Image. |
 |
| |
|